Appearance
微前端的特性
微前端为了能够使单体应用可以根据不同的业务场景进行解耦,他会将单个应用拆分成多个聚合在一起的小型应用,这些应用具备独立开发、独立部署和独立运行的特性。
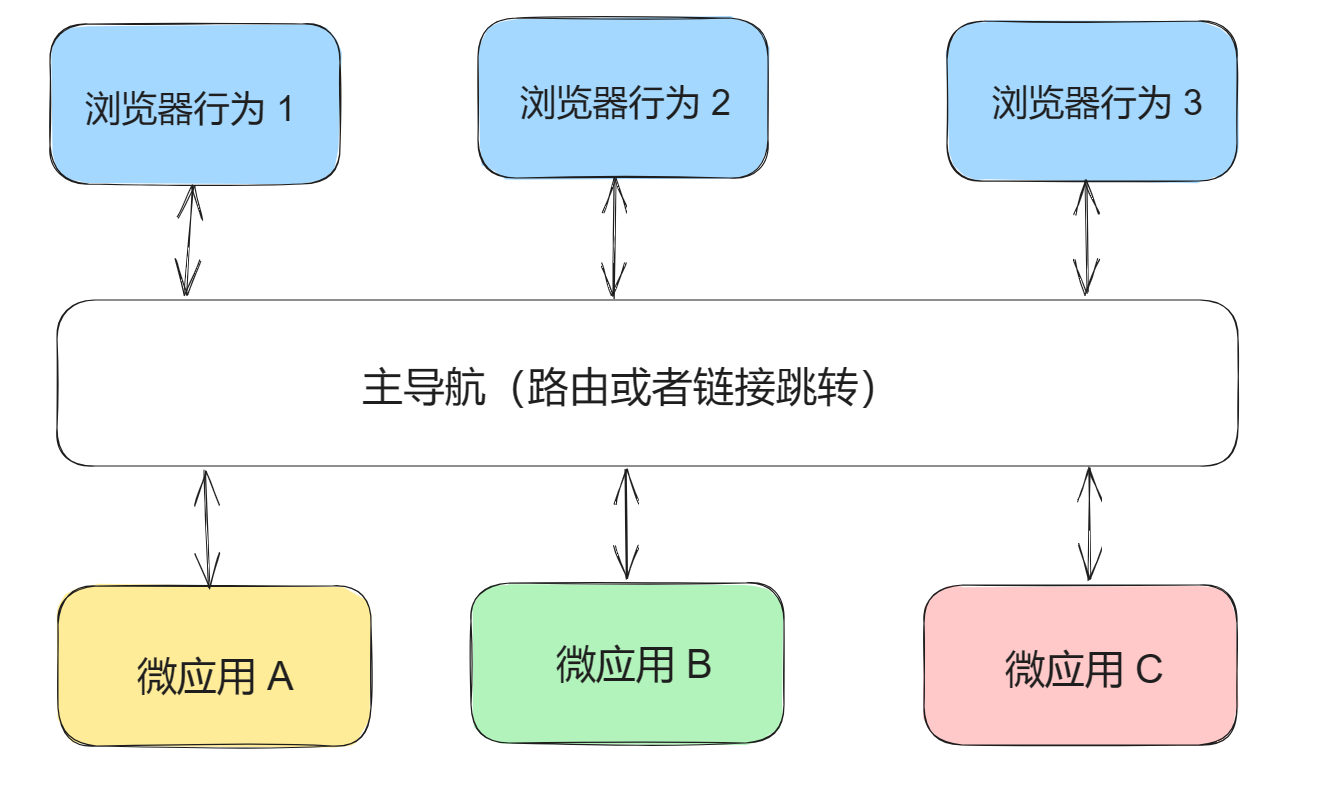
在聚合的过程中,需要一个容器应用(在微前端里称作主应用),主应用通过设计导航将各个拆分的小型应用(在微前端里称作微应用)聚合在一起,可以根据导航进行微应用的切换。
如下图所示:

主应用的导航可以是前端框架(React 或 Vue 框架)的路由,也可以是后端服务路由,还可以是前端自己设计的切换逻辑:
- 如果主应用是 SPA 应用,此时导航是路由跳转,根据前端路由进行微应用切换;
- 如果主应用是 MPA 应用,此时导航是链接跳转,根据后端路由进行微应用切换;
- SPA 和 MPA 应用都可以通过其他方式来切换微应用,例如动态切换微应用的 Script
- 除此之外,复杂的业务场景还可以是上述几种方案的结合体
拆分的微应用需要具备独立开发、独立部署和独立运行的特性:
- 微应用可以采用不同的技术栈,支持独立开发
- 微应用可以单独部署到不同的服务器上,支持独立部署
- 微应用的运行可以不依赖其他微应用,支持独立运行
学习资料:深入浅出微前端
 Study Note
Study Note